vscode是一款源代码编辑器软件,能够用于windows、macOS以及Linux系统,具有丰富的其他语言。网站html编写也需要使用到vscode,但是很多小伙伴们不知道Vscode怎么运行HTML文件,那么下面就带大家详细的了解一下。

一、Vscode运行HTML文件
打开vscode后,要确保编辑器中有html文件可以运行,如果没有的话,可以创建一个,创建的方式为:点击菜单中的“文件”选项,在下拉的列表中选择“新建文件”,然后再点击界面有下角的纯文件就会打开一个窗口,选择html文件即可。接下来就可以开始运行html文件了,操作方法如下:
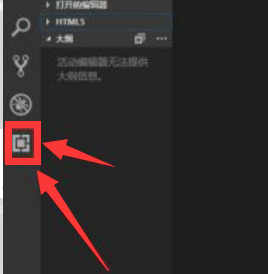
1、点击编辑器界面左侧的扩展工具,点击的时候,还需要按键盘中的快捷键ctrl+shift+l,进入到扩展界面中,如图所示:

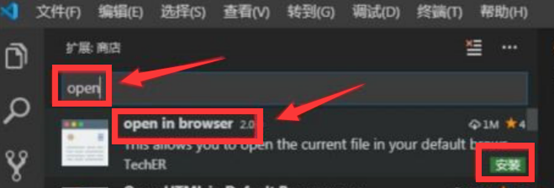
2、打开之后,在界面搜索框的位置直接输入“open”, 找到“open in browser”之后,直接点击旁边的“安装”按钮。

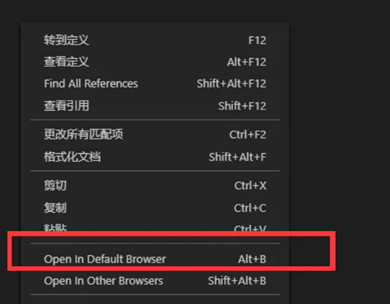
3、完成安装之后直接退回到html界面,使用鼠标右击,在弹出的选项中,点击“Open in other browse”,然后在弹出的界面中选择对应的浏览器即可。如图所示:


到此,这篇关于Vscode怎么运行HTML文件? Vscode运行HTML文件的教程的文章就分享到这里了,希望文章中讲解的内容可以对大家的学习带来帮助。

