在前面的学习中,了解vscode编辑器中是包含很多的插件的,这些插件可以实现编写python代码并且运行的。但是它并没有对代码处理的格式化工具,这样在格式化的时候,就要我们自行的设置了,今天的这篇文章带大家一起了解一下,在vscode页面内进行代码格式化的方法。

一、格式化的设置
对于格式化的设置,有两种操作,可以修改格式化的文件,还有一种就是直接使用快捷键进行操作,具体的操作如下:
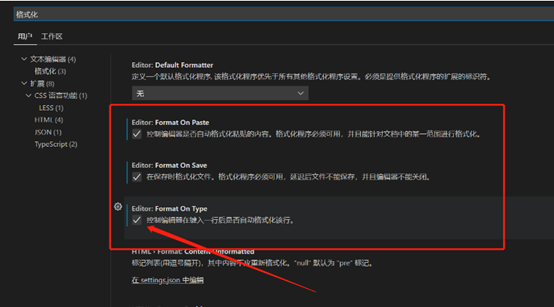
方法一:首先打开一个用户设置界面,直接使用快捷的方式打开,使用快捷键ctrl+,进入到设置中,在搜索框中直接搜索“格式化”,将Editor对应的三项都打勾,如图所示:

方法二:同样的操作步骤,要先进入到设置界面中,但是不是搜索格式化,而是在搜索框中输入“emmet.include”,如图所示:

然后在搜索出来的文件中,点击打开,进入到文件的编辑界面中,将下面的两条语句添加进去,语句如下:
“editor.formatOnType”:true, “editor.formatOnSave”:true
添加的时候,需要注意的是,最后一条语句的后面,是没有添加逗号的,并且在第一条语句后面的逗号是英文状态下的。
到此这篇关于如何在vscode页面内进行代码格式化?vscode页面内进行代码格式化的方法的文章就先分享到这里了,如果大家还有什么不懂的地方,可以继续关注进行了解哦。

