FrontPage的组件可以制作滚动字幕,但是FrontPage软件只能支持单行文字滚动,而不能制作多行文字的滚动效果。如果我们想要实现多行字幕滚动,可以把代码嵌入到JavaScript的document.write里面,dw也只能用编写HTML代码的方法实现效果,所以建议用记事本打开网页源代码进行编辑。下面我们一起来学习一下如何用dw制作网页滚动字幕以及制作步骤有哪些。

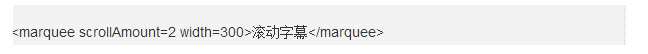
1、首先我们需要建立第一个滚动字幕,代码是:

2、我们需要了解各参数的详解:
a)scrollAmount 表示速度,设置的数值越大速度越快,没有它的话数值默认为6,建议设为1~3。
b)width和height 表示滚动区域的大小,width是宽度,height是高度。尤其做垂直滚动字幕的时候,一定要设置高度值。
c)direction 表示滚动的方向,默认为从右向左,可选的值有right、down、up三个方向。
d)scrollDelay 也是用来控制速度的,默认为90,数值越大速度越慢。通常这一项是不需要设置的,保持默认值就可以。
e)behavior 控制属性的选项,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)。
以上就是关于如何用dw制作滚动字幕的操作方法和步骤,我们需要通过输入代码和设置数值来实现效果,操作起来并不难。

