vscode它是一个代码编辑器,可以通过界面进行代码的编写,不仅可以对代码进行调试,还借助了许多的插件实现不同的功能,最近有很多的小伙伴在问如何让vscode终端美化,今天的这篇文章就带大家一些了解一下vscode终端美化的过程,一起来看看吧。

一、终端
对vscode熟悉的小伙伴都知道它是一个代码编辑器,但是又比其他的编辑器功能要强大一些,因为它包含了终端界面,方便大家使用,对于终端的使用,就是进入到编辑器之后,直接点击下方菜单栏中,找到”TERMINAL”点击即可打开。在终端中可以使用pip命、打开解释器等操作。
具体的操作步骤如下:
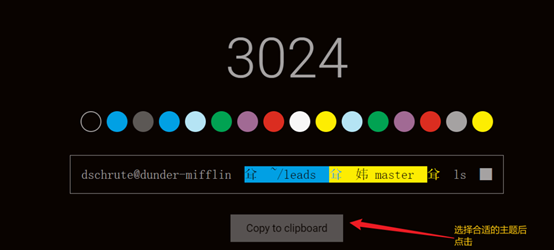
1、进入到vscode终端颜色的下载官网,找到自己喜欢的主题之后直接点击“Copy to clipboard”,如图所示:

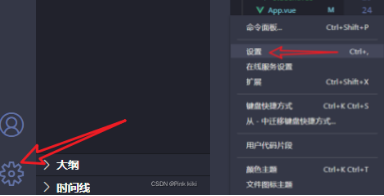
2、打开之前已经安装好的vscode,进入到编辑器界面之后,选择左侧的“设置”按钮,点击之后在右侧选项中直接点击“设置”,如图所示:

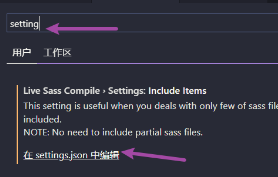
3、在设置窗口中,选择“在 settings.json中编辑”,进入到编辑界面之后,找到相关的位置,将刚才第一步所赋值的内容粘贴进去
"workbench colorCustomizations":{
粘贴在此位置
}
4、最后一步就是打开终端,这个时候就可以看到终端中的样式已经改变成我们所设置的样式了。
到此这篇关于vscode终端如何美化?vscode终端美化的教程的文章就分享到这里了,希望以上的内容可以对大家的学习带来帮助,如果还有其他的问题想要了解,可以继续关注学习哦。

